Alô, gente! Hoje vamos falar sobre mais uma nova função muito importante que o Vue 3 nos trouxe: as Composables Functions.
Composables
- Vale a pena esclarecer que esse não é o nome oficial dessas funções, mas é como elas são comumente conhecidas. Elas funcionam mais ou menos como os mixins funcionavam no Vue 2. Nós podemos isolar em um arquivo separado uma parte da lógica do nosso código que queremos reutilizar em outros lugares e somente importá-lo quando for necessário, isso nos ajuda a tornar nosso código mais reutilizável. Vamos ver um exemplo com um código pra entender melhor como funciona.

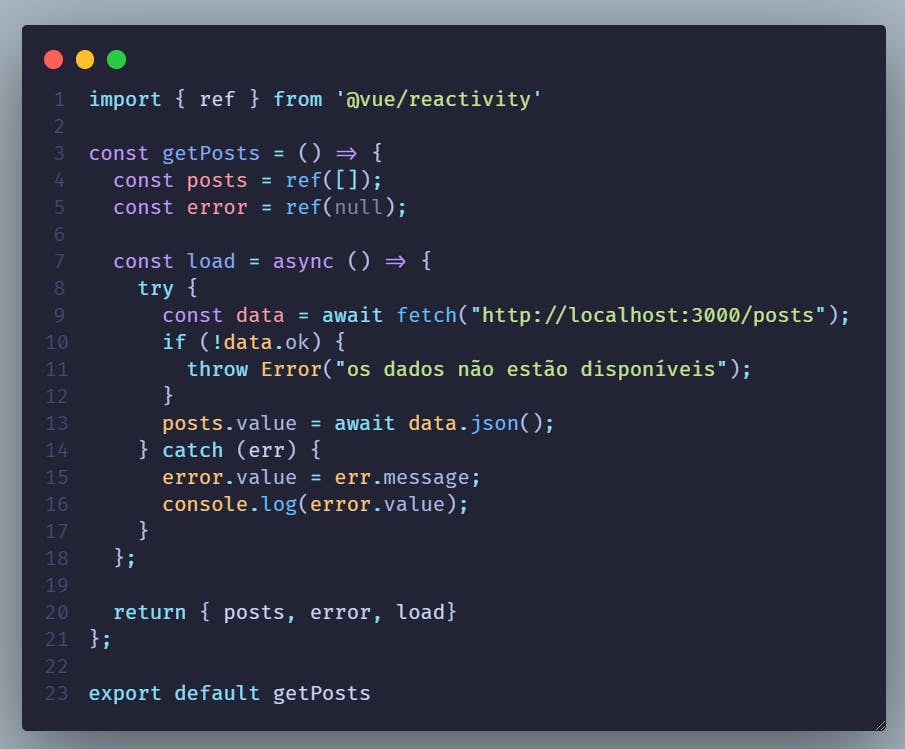
- O código acima tem como objetivo criar uma função que que faz uma requisição pera pegar todos os posts num endpoint e adicioná-los à variável reativa, posts. Como essa é uma funcionalidade que talvez usemos em vários lugares do nosso código, podemos separá-la num composable.

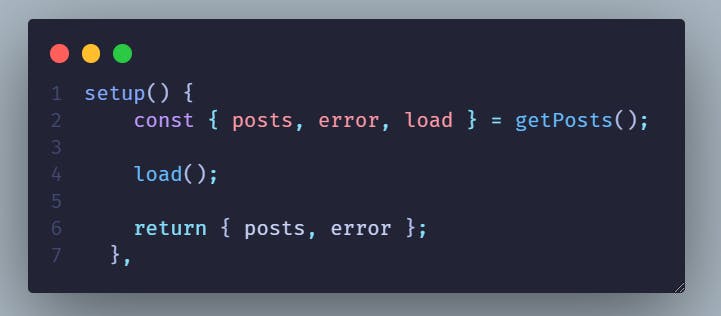
- Para usarmos a composable é muito simples, basta que importemos o arquivo no componente que desejamos usá-lo e instanciá-lo, pegando através da desestruturação o que desejamos usar em nosso código.
Finalizando
As composables são um recurso muito útil para evitar a repetição do nosso código. Como são funções, podemos deixá-los ainda mais genéricos e reutilizáveis fazendo com que eles aceitem parâmetros no momento de sua instanciação.

