Alô, gente! Sexta também é dia de compartilhar um pouco mais de conhecimento por aqui. Continuando com o tópico de ontem, vou mostrar hoje mais algumas diferenças que a Composition API trouxe para a utilização do Vue. Hoje vou falar um pouco sobre Computed.
Computed
Bom, quem já usa o Vue 2 já conhece bem o Computed, mas pra quem não conhece tão bem vale a pena explicar brevemente a função dele.
- As Computed Properties, como o próprio nome sugere, servem pra computar algo que você deseja usar no seu template no lugar dos dados que você declarou. A sua utilização serve pra simplificar quando queremos realizar algum tipo de operação nos dados a serem mostrados sem poluir o nosso template.
- Além disso, essas operações ficam guardadas e\m cache, e só são atualizadas quando necessário. O que torna eles super performáticos.

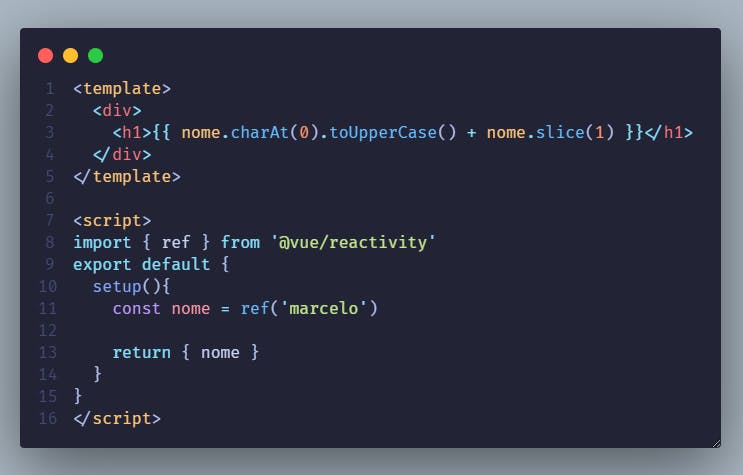
No caso acima, por exemplo, pode ser difícil perceber à primeira vista que o que estamos fazendo no template é só uma operação de capitalizar a string nome. Isso pode prejudicar a legibilidade do nosso código. Para evitarmos isso, podemos separa a lógica para capitalizar essa string uma Computed property.
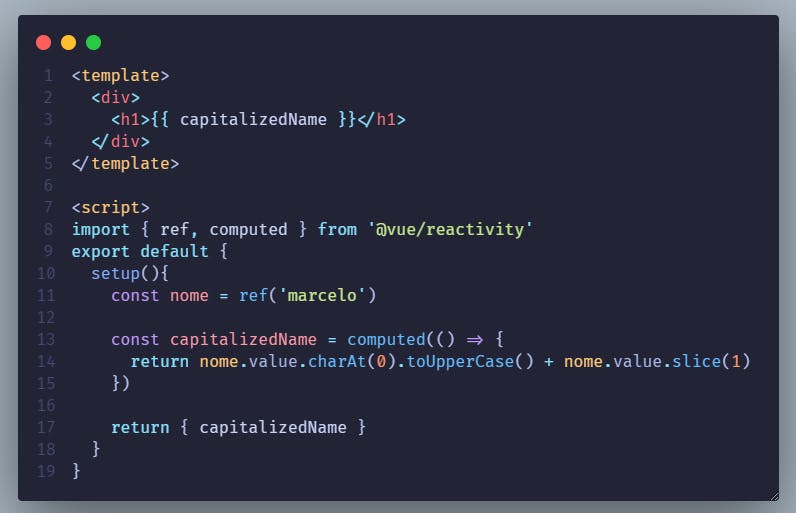
- Aqui entram as mudanças na utilização em relação a versão 2. No Vue 3, para podermos utilizá-las, assim como nos métodos para adicionar reatividade que vimos ontem, devemos importar do Vue o computed. Após importado, criamos uma nova variável que vai armazenar o valor computado, no momento da atribuição usamos o computed passando dentro dele uma função que retorna a operação que desejamos fazer no nosso dado. E posteriormente também retornar ela da nossa função setup.
- Agora ao invés de fazermos os cálculos no nosso template, mantemos uma boa legibilidade no código, usando a computed property ao invés do dado que estávamos mostrando.

Finalizando
Após os filters terem sido retirados nessa nova versão, as computed properties são um ótimo meio para alcançarmos o mesmo resultado que tínhamos com eles. Elas são uma ferramenta poderosa que estão presentes no dia-a-dia do desenvolvedor Vue.

